Praktisch überall auf den verschiedensten Webseiten und Shops begegnen uns Formulare, die wir ausfüllen sollen. Oft fragen wir uns dabei, warum so viele Felder auszufüllen sind und ob manche dieser Formularfelder überhaupt notwendig sind. Manchmal scheitert das erfolgreiche Absenden von Formularen an den Captcha-Abfragen oder daran, dass ein Formular nach einer fehlerhaften Eingabe komplett neu ausgefüllt werden soll und der Nutzer "aufgibt". Es gibt verschiedene Gründe dafür, warum Nutzer das Ausfüllen von Formularen abbrechen und ein erfolgreicher Lead nicht zustande kommt.
Formulargeneratoren oder Software für die Formularerstellung können helfen, die grundlegenden Design- und Layoutaspekte zu berücksichtigen. Verschiedene Gesichtspunkte sind bei der Erstellung von Formularen zu berücksichtigen. Hierzu gehören u.a. die allgemeine Formulargestaltung und -struktur, die Benutzerfreundlichkeit, die Fragen und Feldtypen, die Validierung und Best Practices. Oft umfassen die Formulargeneratoren Vorlagen, die den derzeit gängigen Best Practices entsprechen. Es wäre aber zu kurz gedacht, sich nur an daran zu orientieren. Bewährte Formularvorlagen können enorm helfen bei der Gestaltung und der Erstellung eines Formulars, die alles umfassende Wahrheit für die Erstellung eines konversionsstarken Formulars sind sie nicht.
Für die Formularerstellung bietet eine entsprechende Software eine gute Hilfestellung. Wir haben einige Tipps zusammengestellt, die Sie beim Einsatz von Formulargeneratoren bei der Erstellung berücksichtigen sollten, um konversionsstarke Formulare zu gestalten.
8 Tipps für die Erstellung von konversionsstarken Formularen mit überzeugendem Design

1. Punkten Sie mit kurzen Formularen und präzisen Abfragen!
Der wichtigste Tipp überhaupt im Zusammenhang mit dem Design von Formularen ist der, nur genau die Felder ins Formular aufzunehmen, die Sie auch wirklich benötigen. Formulargeneratoren bieten in der Regel eine ganze Reihe an Formularfeldern mit verschiedenen Typen. Beim Erstellen des Formulars legen Sie gewöhnlich verschiedene Feldparameter fest. Hierzu gehört auch, ob ein Feld obligatorisch oder optional auszufüllen ist.
Obligatorische Felder sind, wie der Name es bereits sagt, notwendig. Wenn Sie einen Newsletter versenden wollen, ist die E-Mail-Adresse selbstverständlich eine Grundvoraussetzung. Doch welche weiteren Felder sollten Sie einsetzen oder auch nicht einsetzen? Ist es notwendig, beispielsweise die Anrede, den Namen oder das Geschlecht abzufragen? Dies ist übrigens nicht nur eine Frage des Datenschutzes bzw. der Grundregel der DSGVO zur Datenminimierung. Jedes optionale Feld ist eines zu viel! Denn wirklich niemand mag mehr ausfüllen als unbedingt nötig und umfangreich wirkende Formulare sind abschreckend.
Achten Sie daher beim Design der Formulare auf kurze und präzise Abfragen. Wenn Sie beispielsweise eine Software zur Formularerstellung einsetzen, die eine bedingte Logikfunktion umfasst, können Sie bestimmte Fragen und Felder nur dann einblenden, wenn diese Felder wirklich benötigt werden. Wenn ein Nutzer eine bestimmte Frage entsprechend beantwortet hat, werden diese Felder erst eingeblendet. Durch diese Technik wird das Formular zunächst verkürzt dargestellt und verlängert sich nur bei der entsprechenden Relevanz der jeweiligen Fragen bzw. Felder.
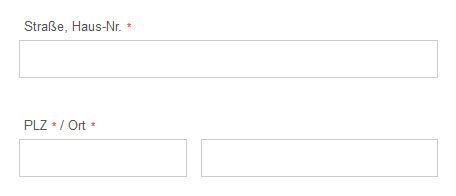
 Beispielansicht für obligatorische Felder
Beispielansicht für obligatorische Felder
2. Setzen Sie auf einspaltige Formulare!
Eyetracking Untersuchungen sind ein fester Bestandteil von Usability Studien. In Bezug auf die Usability von Formularen zeigten solche Studien, dass einspaltige Layouts für Formulare besser geeignet sind als mehrspaltige Layouts. Zwei oder mehr Spalten unterbrechen den Lese- und Ausfüllfluss. Nutzer müssen sich neu orientieren, wenn sie die Spalte wechseln müssen. Ordnen Sie alle Felder linksbündig und untereinander an, bleiben die Nutzer im Flow.
Eine Ausnahme stellen logisch zusammengehörige Felder dar. Straße und Hausnummer, Postleitzahl und Ort, Datumsangaben (Tag, Monat, Jahr) können beispielsweise auch nebeneinander als Felder aufgeführt werden.
3. Bilden Sie Abschnitte oder Schritte und führen Sie den Nutzer durch das Formular
Haben Sie Formulare mit sehr vielen Feldern, ist es ratsam, diese Felder in logische, zusammengehörige Abschnitte oder Schritte zu unterteilen. Diese können sich auf einer Seite befinden, können aber auch per Klick jeweils auf die nächste Seite des Formulars führen. Wenn Sie dabei einen Fortschrittsbalken einblenden, sieht der Nutzer sofort, wie viel von dem Formular noch auszufüllen ist.
Sorgen Sie dafür, dass das aktuell in Bearbeitung befindliche Feld hervorgehoben ist. Der Nutzer sollte jederzeit sofort erkennen können, wo er gerade etwas aufzufüllen hat.
Ein hilfreiches Mittel zur Visualisierung von Optionen und dem Fortschritt beim Ausfüllen in Formularen können auch Icons darstellen.
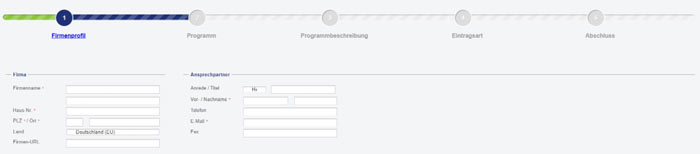
 Beispielsansicht für Fortschrittsbalken
Beispielsansicht für Fortschrittsbalken
4. Erlauben Sie Autofill bzw. Autocomplete!
Formulargeneratoren bieten meist auch Spezialoptionen an, sodass Sie Ihre Formulare mit Autocomplete oder Autofill ausstatten können. Dies erleichtert das Vervollständigen von Webformularen in gängigen Browsern. Mit Autofill können entsprechende Felder automatisch mit Informationen gefüllt werden, die entweder an einer anderen Stelle des Formulars bereits eingegeben worden sind oder die in früheren Formulareingaben für diese Felder verwendet wurden. Autocomplete funktioniert ganz ähnlich, denn auch hier wird das Ausfüllen der Formulare durch bereits vorhandene Eingabedaten aus früheren Formularen unterstützt.
5. Vermeiden Sie unübersichtliche Dropdown-Listen
Dropdown-Listen sind einerseits hilfreich für die Auswahl, andererseits können sie je nach Informationen sehr lang und unübersichtlich ausfallen. Eine Dropdown-Liste sollte maximal 20 Einträge umfassen, ansonsten verliert ein Nutzer schnell den Überblick. Autocomplete-Felder können hier von besonderer Hilfe sein, wenn bereits während der Eingabe des Nutzers Zeichenketten vorgeschlagen werden.
6. Validierung und Fehlerbehandlung
Software für Formularerstellung und Formulargeneratoren umfassen in der Regel Validierungsfunktionen und Funktionen zur Fehlermeldung bei Eingaben. Wichtig bei der Behandlung von Fehlern sind die Meldungen, die angezeigt werden. Der Nutzer soll den Fehler korrigieren. Es ist also durchaus angezeigt, das Feld zu konturieren und einen roten Hinweistext sowie eine kräftige Schrift zu nutzen.
Versteht der Nutzer die Meldungen nicht, kann das Feld nicht entsprechend vom Nutzer ausgefüllt werden. Mit den Fehlermeldungen sollten Sie nicht solange warten, bis der Nutzer auf "Senden" klickt. Eine Inline-Validierung sollte aber auch nicht unbedingt in Echtzeit erfolgen, da dies zu unnötigen Fehlermeldungen führen kann. Ein guter Wert für eine Anzeige einer Fehlermeldung bei der Inline-Validierung ist 500ms nach Beendigung der Eingabe.
7. Berücksichtigen Sie die Erwartungskonformität!
Wenn das Formular abgesendet ist, möchte der Nutzer möglichst eine Bestätigung für die erfolgreiche Übermittlung haben. Der Nutzer sollte auch nicht in einer Sackgasse landen, sondern beispielsweise auf die Startseite oder die Social-Media Kanäle geleitet werden.
8. Schaltflächen und Call to action!
Die Schaltfläche ist schlussendlich nach dem Ausfüllen eines Formulars die entscheidende Hürde auf dem Weg zum Absenden. Die Gestaltung von Schaltflächen bzw. der Call to action ist daher enorm wichtig und sollte auf keinen Fall vernachlässigt werden. Viele Formulargeneratoren haben als "Defaul" Einstellung die Schaltflächenbeschriftung "Absenden" oder "Senden". Dies ist zwar die korrekte Beschreibung dessen, was beim Klicken auf die Schaltfläche geschieht, sorgt aber beim Nutzer unter Umständen nicht für die entscheidende Handlung.
Der Nutzer ist eher motiviert, tatsächlich auf den "entscheidenden" Button zu klicken, wenn dieser Button je nach Formularinhalt zum Beispiel bei der Anforderung einer Demoversion mit "30 Tage kostenlos testen" oder für die Bestellung eines Newsletters mit "Abonnieren" beschriften.
Wichtig ist außerdem, dass die Schaltflächen deutlich gegenüber anderen Bereichen der Webseite hervorgehoben sind. Achten Sie daher auf einen guten Kontrast zur übrigen Seite. >Verhindern Sie, dass die Schaltfläche zur Übermittlung doppelt geklickt wird. Damit soll dem Nutzer ein weiteres Signal gegeben werden, dass die Übermittlung erfolgreich abgeschlossen ist.
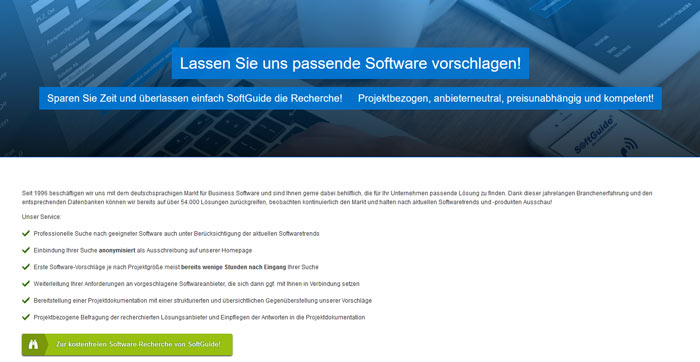
 Beispielansicht für Schaltfläche
Beispielansicht für Schaltfläche
Fazit
Software für Formularerstellung bzw. Formulargeneratoren umfassen in der Regel Vorlagen für gängige Formulare. Diese Best Practices stellen meist eine sehr gute Basis für das zu erstellende Formular dar. Hilfreich ist es allerdings, sich auch die vergleichbaren Formulare der Mitbewerber anzusehen und sich an den aktuellen Internet-Standards zu orientieren. Jedes Formular sollte wirklich nur die Felder umfassen, die tatsächlich für den Prozess benötigt werden. Ein ansprechendes Layout für ein Formular ist wichtig. Zu überladen oder innovativ sollte ein Formular allerdings nicht sein. Es gibt einige Designvorgaben, wie beispielsweise die Einspaltigkeit, die Unterteilung von längeren Formularen in logische Abschnitte, die Bereitstellung visueller Orientierungspunkte, die Nutzer unterstützen, Formulare auszufüllen und abzusenden.